Here it is – you should recognize the third author’s name for sure. I’ve only skimmed a bit, but wow, very interesting. Many of the figures are indeed interactive, which is magical. I also like the idea that you can move the mouse over a term and a pop-up shows more information about it. Seriously, go check out a section right now.
Category Archives: Resources
Seven Things for August 19, 2015
More stuff:
- New interactive 3D graphics books at SIGGRAPH 2015: WebGL Insights, GPU Pro 6 (Kindle right now, hardcover in September). Let me know if I missed anything (see full list here, which also includes links to Google Books previews for these new books).
- Updated book: 7th edition of the OpenGL SuperBible. I would guess that, with Vulkan coming down the pike, and Apple going with Metal and no longer developing OpenGL (it’s back in 2010 at 4.1 in Mavericks), this will be the final edition. Future students having to learn Vulkan or DirectX 12, well, that won’t be much fun at all…
- I mentioned yesterday how you can download the SIGGRAPH 2015 Proceedings for free this week. There’s more, in theory. Some of the links there have nothing as of right now. The Posters are worth a skim, especially since I didn’t see them at SIGGRAPH. I also liked the Studio PDF. It starts with a bunch of single-page talks that are fun to snack on, followed by a few random slidesets. Emerging Tech also has longer descriptions than on the ETech page (which has more pics and videos, however). If you gotta catch ’em all, there’s also a PDF for Panels.
- There have been many news articles recently about not viewing screens at bedtime. Right, sure. Michael Herf (former CTO at Picasa) is the president at f.lux, one company that makes screens vary in overall spectra during the day to ameliorate the problem. He pointed me at a useful-to-researchers bit: their fluxometer site, with spectra for many different displays, all downloadable.
- Oh, and related, a tip from Michael: Pantone stickers with differing colors (using metameric failure) under different temperature lights, so you can ensure you’re showing work under consistent lighting conditions.
- I was impressed by HALIDE, an MIT licensed open source project for writing high performance image processing code (including GPU versions) from scratch. Most impressive is their case study for local Laplacian filters (p. 28), showing great performance with considerably less code and time coding vs. Adobe Photoshop’s efforts. Google and others use it extensively (p. 32).
- Path tracing is all the rage for the film industry; the Arnold renderer started it (AFAIK) and others have followed suit. Here’s an entertaining path trace of interior lighting for a Minecraft scene using the free Chunky path tracer. SPP is samples per pixel:

Seven Things for August 18, 2015
Seven things:
- Stephen Hill’s great collection of SIGGRAPH 2015 links.
- As he and others have noted, the entire SIGGRAPH 2015 proceedings is available to all for free download until the end of this week. Grab it now if you’re not a SIGGRAPH member. SIGGRAPH members always have Digital Library access to SIGGRAPH-sponsored conferences, even if not Digital Library subscribers, e.g. here’s the SIGGRAPH 2014 proceedings.
- New term: froxel – frustum voxel. Alex Evans mentioned it in his fascinating talk in the Advances in RTR course; on page 83 he notes, “The term originated at the Sony WWS ATG group, I believe.” Diagram. He’s semi-right that Shadertoy programs do ray marching through froxels at their simplest; a speedup for Shadertoy is using the minimum distance-field distance found to any object as a minimum step size (e.g., line 126 of this demo, most of which they live-coded during the wonderful Shadertoy studio workshop).
- Evidence that patents appear to not spur research and innovation, even for big pharma. I like The Economist, as it tries to weigh the evidence for & against some idea, vs. knee-jerking it one way or the other.
- Folklore 1: Jim Blinn confirmed that the teapot model was scaled down vertically because it looked nicer that way, not that the pixels were non-square (incorrectly propagated here and here). Jim & 3D printed teapot.
- Which reminds me: here’s my random set of pics from SIGGRAPH 2015, with captions. I like, “Hundreds of beautiful designs, and only one or two that suck.” Update: more photos from Mauricio Vives, along with WebGL specific shots. Need more? Everyone’s.
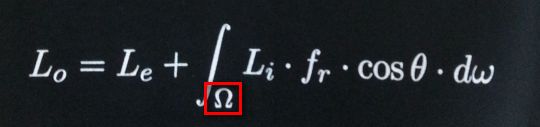
- Folklore 2: (Updated and corrected) Rendering equation: Kajiya’s used S as a subscript, in PoDIS Glassner used an omega symbol because it looks like a hemisphere, since that’s what was being integrated over. Wikipedia uses it.
Seven more tomorrow.
Freezing Time at SIGGRAPH
Andrew Glassner and I are running a fun little workshop called “Freezing Time” this Sunday, as part of Making @ SIGGRAPH. Details: 12:15-1:45 PM, South Hall G – Studio Workstation Area
We’ll be teaching how to use T2Z, “Time To Z”, a program that lets you generate a 2D animation and then turn it into a 3D printable sculpture. Participants will be provided workstations, and there will be high-speed 3D printers available after the workshop. Can’t make it? Read on… Can make it? Get the code now and have fun on the plane ride to Los Angeles.
T2Z takes the frames of your animation and stacks them to form a 3D sculpture. This three.js program shows the transition for a number of animations – use the mouse to change the camera’s view. It’ll also get your cooling fan cranking, if your GPU is like mine. Turning “cycles” down to 1 keeps it sane.
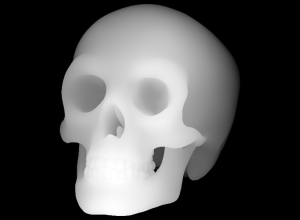
Here’s a simple example. This animation:

gives this sculpture when you stack the frames:

The (self-imposed) challenge is to create an interesting, looping animation that also creates a visually-pleasing and printable sculpture. This example is pretty good, though the animation doesn’t quite perfectly loop. It would be easy enough to make it loop, but then we lose the base it can sit on. Tricky! If you want to hack on this code, it’s the Wobbly animation in T2Z.
There are many more examples in our gallery. I’ve been playing with the idea of data translation in general; you’ll see some experiments there. It’s been a great excuse for me to learn to use various tools at the local makerspace, Artisan’s Asylum, though I’ve not worked up the courage to actually use the plasma cutter yet. There are also plenty of fun & free tools for data manipulation, such as 123D Make, third-generation Photosynth, Sketchfab, 123D Catch, and on and on.
Even if you can’t attend the workshop, you can easily do this sort of experimentation at home. The T2Z code is free and open source, and well-documented. Companies such as Shapeways give you the ability to print high-quality models. We have lots of little animations in Animations.pde – go mess with them! There are also super-hacky “animations” at the end of this file: AnimatedGifReader turns a GIF into an STL 3D print file, FolderOfFramesReader does the same for a set of PNGs, and HeightField takes a grayscale image and uses the gray as a measure of height, e.g.
Processing is entirely fun to hack on (Debugger? We don’t need no stinkin’ debugger, println() is our only friend). It’s Java plus stuff to make graphics easy. I like the fact that to run the program you are faced with the code – the system invites you to start poking at the program from the outset. Andrew wrote most of the code, being a Processing pro (he wrote a book and teaches a course in it; the first half of his course is free). Me, I translated the Marching Cubes code to Processing: each pixel of each image is treated as a voxel, the 3D model is from the isosurface formed between the objects and the background.
We hope to see you on Sunday! Or better yet, online, where we hope to see you sending us animations for the gallery and pull requests for code you’ve added.
Where did all this come from? Last year around May Andrew started making a series of looping GIFs using Processing, taking after the Bees & Bombs Tumblr feed. His goal was to make animations worth posting. These can now be found on Andrew’s Tumblr feed. Steve Drucker and I were the critics, over more than half a year.
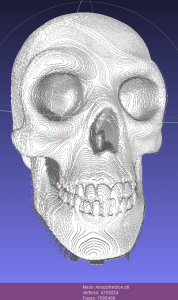
During this time I was attending and organizing 3D printer meetups in the Boston area. Mark Stock pointed out a fascinating way of modeling: instead of explicitly using union operations on 3D models, the traditional CAD approach, he instead deposited objects into a large voxel grid. It’s much simpler and faster to figure out if a voxel is inside some given primitive vs. performing a union or other constructive solid geometry operation on a set of models. For example, computing the union of thousands upon thousands of spheres will bring most CAD modelers to their knees. Voxel in/out functions are trivial to compute for spheres, and Marching Cubes then guarantees a watertight, well-formed model with no geometric singularities, precision problems, etc. 3D printers themselves have limits to precision, so using voxels is a good match. Here’s an example of Mark’s work:
So, for me, these two things combined: animations could be used to define voxels, and Marching Cubes used to generate 3D representations. I made an exceedingly slow GIF to STL converter in Perl and ran a bunch of Andrew’s GIFs through it. A few interesting forms turned up and that got me started on playing with what I call “323,” converting from some three-dimensional form of data (an animation being 2D plus time) to another (a sculpture).
Seeing the call for Making @ SIGGRAPH, we decided to go further and give a workshop on the process. The T2Z program that resulted is massively faster than my original Perl program, generating sculptures in a few seconds. It’s also much more usable, allowing you to make your own animations, hook up sliders to variables, and easily export them as GIFs, a set of PNGs, or a 3D STL model. Programming all this sucked up way more time than expected, and of course was highly addictive. Andrew made this Processing program do things that Nature did not intend (e.g., binary STL output and multi-window UI).
Personally, I find this whole design process entertaining. In idle moments (or at the dentist) I imagine what might make both an interesting animation and a worthwhile sculpture. It’s a fun way to think about modeling and animation, and one where my intuition doesn’t always pay off. The more I play, the more I learn.
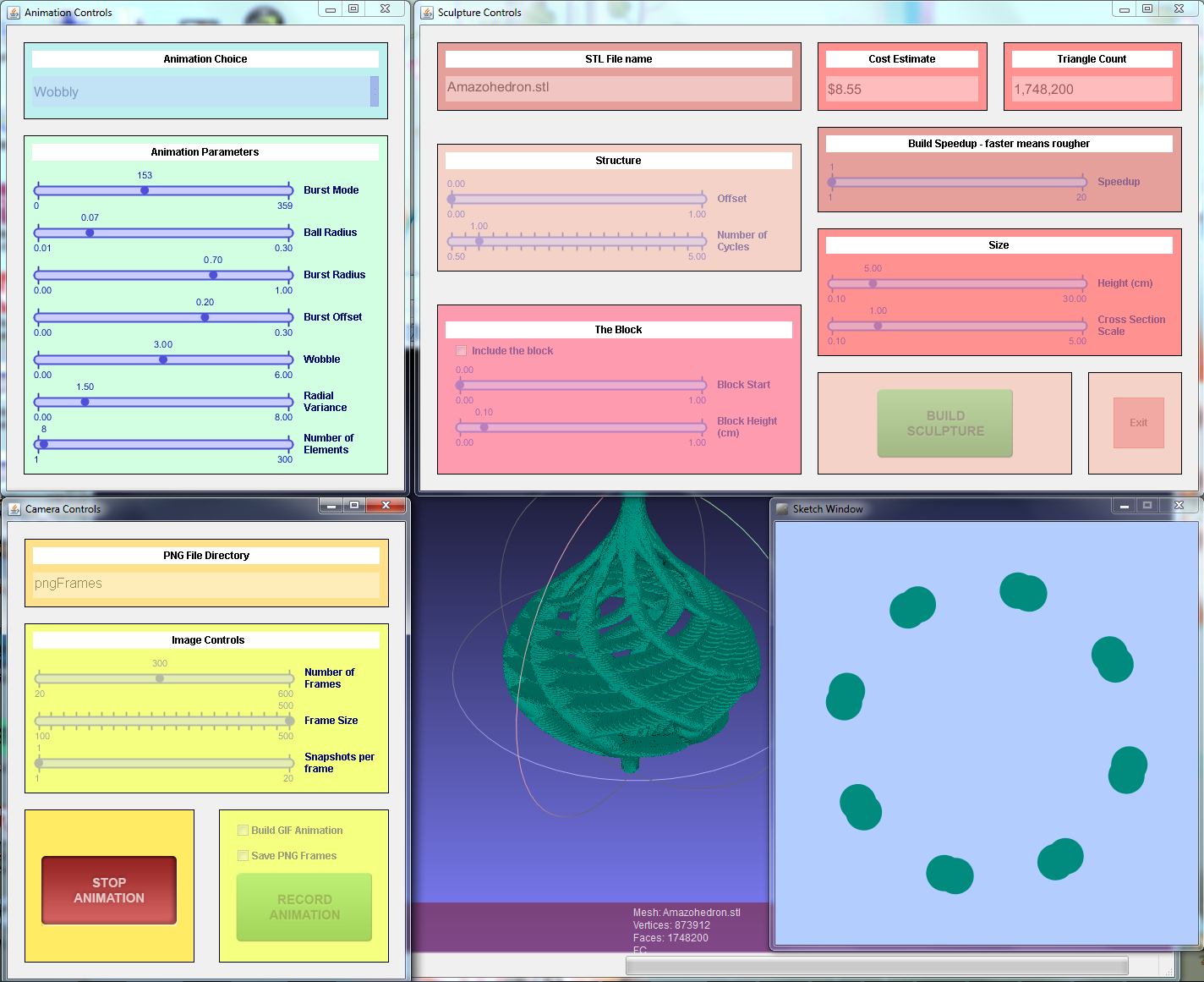
Here’s a screenshot, to whet your appetite – click it for the full-size readable version:
So download the thing, install Processing and three little libraries (easy!), and start sliding sliders, pushing buttons, and hacking code! And let us know what you find.
BTW, if you want just one link to bookmark, it’s this: http://bit.ly/t2zspot
Web Page Updates
To celebrate Kavita Bala becoming the new Editor-in-Chief of ACM Transactions on Graphics, I updated the ancient resource pages I put there long ago:
- Software Tools page
- Research Resources page
I think the links here are fairly useful, in part due to great suggestions from people on Twitter – get them while they’re fresh. Let me know what other cool things I’m missing.
I also update our own site’s portal page and graphics books page for good measure. One cool new link on the portal page is for Shader School, for learning shader programming, which a few people have recommended. The shader compile error messages are unfortunately obscured on some platforms, but if all else fails you can check the answers.
WebGL MOOC this summer
Want to learn computer graphics using WebGL from a MOOC during the summer? Learn for free from a master, Ed Angel, at Coursera.
60 Hz, 120 Hz, 240 Hz…
Update: first, take this 60 vs. 30 FPS test (sadly, now gone! Too much traffic, is my guess). I’ll assume it’s legit (I’ll be pretty entertained if it isn’t). If you get 11/11 consistently, what are you looking for?
A topic that came up in the Udacity forum for my graphics MOOC is 240 Hz displays. Yes, there are 240 Hz displays, such as the Eizo Foris FG2421 monitor. My understanding is that 60 Hz is truly the limit of human perception. To quote Principles of Digital Image Synthesis (which you can now download for free):
The effect of temporal smoothing leads to the way we perceive light
that blinks, or flickers. When the blinking is slow, we perceive the
individual flashes of light. Above a certain rate, called the critical
flicker frequency (or CFF), the flashes fuse together into a single
continuous image. Far below that rate we see simply a series of still
images, without an objectionable sense of near-continuity.
Under the best conditions, the CFF for a human is around 60 Hz [389].
Reference 389 is:
Robert Sekuler and Randolph Blake. Perception. Alfred A. Knopf, New York, 1985.
This book has been updated since 1985, the latest edition is from 2005. Wikipedia confirms this number of 60 Hz, with the special-case exception of the “phantom array effect”.
The monitor review’s “Response Time and Gaming” section notes:
Eizo can drive the LCD panel at 240 Hz by either showing each frame twice or by inserting black frames between the pictures, which is known to significantly reduce blurring on LCD panels.
This is interesting: the 240 Hz is not that high because the eye can actually perceive 240 Hz. Rather, it is used to compensate for response problems with LCD panels. The very fact that an entirely black frame can be inserted every other frame means that our CFF is clearly way below 240 Hz.
So, my naive conclusions are that (a) 240 Hz could indeed be meaningful to the monitor, in that it can use a few frames that, combined by the visual system itself, give a better image. This Hz value of the monitor should not be confused with the Hz value of what the eye can perceive. You won’t have a faster reaction time with a 120 Hz monitor.
The thing you evidently can get out of a high-Hertz monitor is better overall image quality. I can imagine that, on some perfect monitor (assume no LCD response problem), if you have a game generating frames at 240 FPS you’re getting rendered 4 frames blended per “frame” your eye received. Essentially it’s a very expensive form of motion blur; cheaper would be to generate 60 FPS with good motion blurring. Christer Ericsson long ago informally noted how a motion-blurred 30 FPS looks better to more people than 60 FPS unblurred (and recall that most films are 24 FPS, though of course we don’t care about reaction time for films). What was interesting about the Eizo Foris review is that the reviewer wants all motion blur removed:
You probably already own a 120 Hz monitor if you are a gamer, but your monitor most likely does not have the black frame insertion technology, which means that motion blurring can still occur (even though there is not [sic] stuttering because of 120 Hz). These two factors are certainly not independent, but 120 Hz does not ensure zero motion blurring either, as some would have you believe.
The type of motion blur they describe here is an artifact, blending a bit of the previous frame with the current frame. This sort of blur I can imagine is objectionable, objects leaving (very short lived) trails behind them. True (or computed) motion blurring happens within the frame itself, simulating the camera’s frame exposure length, not with some leftover from the previous frame. I’d like to know if gamers would prefer 60 FPS unblurred vs. 60 FPS “truly” blurred. If “unblurred” is in fact the answer, we can cross off a whole area of active research for interactive rendering. Kidding, researchers, kidding! There would still be other reasons to use motion blur, such as the desire to give a scene a cinematic feel.
For 30 vs. 60 FPS there is a “reaction time” argument, that with 60 FPS you get the information faster and can react more quickly. 60 vs. 120 vs. 240, no – you won’t react faster with 240 Hz, or even 120 Hz, as 60 Hz is essentially our perceptual maximum. My main concern as this monitor refresh speed metric increases is that it will be a marketing tool, the equivalent of Monster cables to audiophiles. Yes, there’s possibly a benefit to image quality. But statements such as “there is not [sic] stuttering because of 120 Hz” make it sound as if our perceptual system’s CFF is well above 60 Hz – it isn’t. The image quality may be higher at 120 or 240 Hz, and may even indirectly cause some sort of stuttering effect, but let’s talk about it in those terms, rather than the “this faster monitor will give you that split-second advantage to let you get off the shot faster than your opponent” discussion I sometimes run across.
That said, I’m no perception expert (but can read research by those who are), nor a hard-core gamer. If you have hard data to add to the discussion, please do! I’m happy to add edits to this post with any rigorous or even semi-rigorous results you cite. “I like my expensive monitor” doesn’t count.
p.s. I got 4/11 on the test, mainly because I couldn’t tell a darn bit of difference.
SIGGRAPH 2014 Book Crop
I’ve updated the graphics books listing hosted at our site. This is excruciatingly dull HTML editing; I hope it helps you out. Many of the additions are from CRC, since I was able to view their books at SIGGRAPH – the number of book vendors seemed way down this year, maybe two total? If you find (or wrote!) a relevant book that’s not listed, let me know.
The secret takeaway on our webpage: check the additional links I give at the end of most listings. Many books have some sort of free preview and a related website with code, lecture notes, etc. For example, Multithreading for Visual Effects has a website that includes the SIGGRAPH 2013 course notes that the book is based on.
I like that the new book Introduction to Computer Graphics: A Practical Learning Approach has an associated website named http://www.envymycarbook.com/, chosen because the book’s overarching project is developing a race driving game. Calling their book Envy My Car would have been wonderfully foolish. I guess this is a reason why we still have publishers.
There are also other interesting resources you can find tucked away in these websites, such as this list of on-line articles related to Game Engine Architecture. A bunch of the URLs listed there are easily-discovered wikipedia links, but quite a few are solid blog entries or other web pages you might not find in a quick search. This sort of editorial grooming of web resources is valuable. The 2nd edition’s list of URLs is not up yet, and I can understand why. Please don’t remind me how dated a fair bit of our own main page has become – managing links is a giant time suck, so I appreciate it whenever anyone else makes this sort of effort.
Dig deep enough on some of these book websites and you might find oddities such as this list of ten reasons to write a computer graphics textbook. I guess we’re in the bastard category?
I did do some back-filling, adding older books that could (someday) be relevant to interactive rendering, e.g., Production Volume Rendering. I didn’t add all possible vaguely-related books. From the cover and title, The Magic of Computer Graphics looks like a coffee-table book, pretty pictures and minimal content. Looking inside, it turns out to be a heavy-duty text on materials and illumination theory. For example, by page 11 you’re exposed to an integral for the BRDF, and that’s the ninth equation introduced by then. I left it out mostly because it’s an odd duck. The book Visual Perception from a Computer Graphics Perspective looks like a good volume if you’re really really into perception, but not all that related to interactive 3D graphics. I was also tempted by Digital Geometry in Image Processing, mostly because of the cover – I’m in solidarity with anyone who voxelizes teapots. This book sounds like computer graphics, but instead turns out to give a glimpse at how huge the world is. There’s a whole area of study of the theory of measurement for pixel and voxel centered coordinates? Wow. But it doesn’t look all that relevant. Feel free to read it and prove me wrong, that would be great.
No book reviews for now, as I haven’t seriously examined the newer books yet. I’ve asked for a (very) few review copies, and hope to cover these in the upcoming months. There is one book I know I won’t review (and won’t list), this alternate-universe version of Real-Time Rendering, accidentally issued by CRC Press without the realization that they already had a book with this title. An embarrassment for them, so I feel a little rude to mention it, but honestly… It was on display at the CRC booth, but not next to their “other” Real-Time Rendering, which would have made a good photo.
Luckily CRC can’t sue itself for passing off and unfair competition. It’s an interesting area of the law – titles are not copyright; trademark applies to only a series of books (e.g. “… for Dummies”). Searching on Introduction to Computer Graphics will turn up about four books, including the new one from CRC. This is fair, since the title is pretty generic and none of the books has established itself as the well-known one. I look forward to someone testing the waters in the future and publishing Physically Based Rendering: From Hog to Lard.

Free New Computer Vision Book
The book “Computer Vision Metrics: Survey, Taxonomy, and Analysis” is available for free download as a PDF or other formats. Go to the “Source Code/Downloads” tab in the middle of the page and work your way through the labyrinth. Also, you can get the Kindle edition for free. From my pretty limited knowledge of image processing, this looks like a useful survey book, running through common techniques and pointing to relevant references. Me, I was interested in segmentation algorithms for non-photorealistic rendering, and it has a reasonable section all about this topic.
Also, don’t forget that the (also good) book “Computer Vision: Algorithms and Applications” is free for download as a PDF (and without the maze; here’s the direct link).
Big World, Secrets of the Teapot
If you’re a member of SIGGRAPH, one perk is that you have access to the ACM Digital Library’s graphics related content. The SIGGRAPH benefits document notes:
- Access to all ACM SIGGRAPH related content in the ACM Digital Library (This includes SIGGRAPH, SIGGRAPH Asia, and about 20 or more small conferences)
I learned where to find the list of 20 small conferences, it’s here. And it’s not 20, it’s over 100. Admittedly, some of these symposia were run just once or twice, but I appreciate the access nonetheless. It’s a big world! Wandering through this list is fascinating, and a little nostalgic – “Ahh, remember when that topic was a hot new trend? Whatever happened to it?” Honestly, it’s exciting to see so many areas where graphics has an effect. If I had students looking for research topics in graphics and no strong preference about what area they wanted to explore, I’d point them at this page as a source for inspiration, dry as it looks.
I asked about this list because I had a problem accessing some NPAR papers through the DL. As usual, I drove around the damage by using Google Scholar and finding the papers I wanted elsewhere, for free. To the ACM’s credit, they responded to my query about whether I was supposed to have access to NPAR, since I had access in the past. I was indeed, and they fixed the DL the next day. So, the takeaway is that if you find you don’t have access and think you should, let the ACM know at acmhelp@hq.acm.org.
Finally, I found this just peculiar, on this page:
Seriously? The secrets of the teapot cannot be fully revealed? Who (the heck) would not give reprint permission? Or was it just a matter of someone being unreachable, and the default being the text couldn’t be reprinted? There’s a story there…