I’m moving to the Boston area on Monday. One of the 258 tasks I’ve done in preparation is to deal with my bookshelves at work. I donated 13 boxes of books and journals to the Program of Computer Graphics at Cornell:
I’m glad they took them – who knows, maybe they’ll eventually toss most of the piles in the recycling bin (despite the sign), but at least I won’t know about it. Me, I kept my ShaderX/GPU Pro and GPU Gems series books along with a few others. I’ve enjoyed accumulating a large computer graphics library over 30 years. Raise your hand if you remember Newman & Sproull – wow, you’re old (I kept that one for nostalgia’s sake). However, once it came down to actually moving these heavy boxes and finding a spot for them all in a home office, well…
In my perfect world I pay for a book once and have it accessible to me forever, in digital form so it’s easily searchable (and weighs nothing and takes up no shelf space). Kindle’s system is getting there, but kind of a pain, you have to install an application on your PC to look at your book collection, then download each book in full if you want to examine it. Strangely, from your Amazon account you can look at the parts you highlighted in a Kindle book you own, but not the book itself. (As an aside, there are some interesting stories I see arising over the next decade, such as “Amazon proves Freddy Fredhead is deceased and so deletes his Kindle account; family mourns”.)
The Graphics Codex, which has been mentioned in this blog in the past, is pretty close to that perfect world…but it used to only be on iOS. At the time it came out only my wife had an iPad, so my copy of the Codex is tied to her device. This limitation has changed in the past week: the codex is now available as a separate web edition. Pay for it, log in from anywhere, and it’s at your fingertips. There are external links to many different resources and articles. About my only complaint is waiting 2-5 seconds for a section to first load – yes, Time Warner Cable, we consumers would like faster internet connections like they have in highly developed countries such as Latvia, and I hope Google buries you (or you wake up and do some things better and be less monopolistic).</rant> After a section’s loaded it appears to be cached and is more like a second delay to fade in.
This computer graphics reference looks great and has a bit about a large number of topics. What’s particularly nice is knowing that this resource is growing and improving over time. You can even make suggestions for new sections to Morgan McGuire, its author. He’s also made it clear that the material is “Subject to Fair Use” in the About section of the Codex. Of course, every printed work is subject to fair use, but I take this explicit wording to mean I could snip a diagram or equation and use it in a classroom lecture (and credit it), later put the lecture up on the web, and not be concerned about a Cease and Desist takedown letter coming my way. Fun fact: as of today, there are 911,708 C&D notices in Chilling Effect’s database (and that collection is mostly just those received by Google).
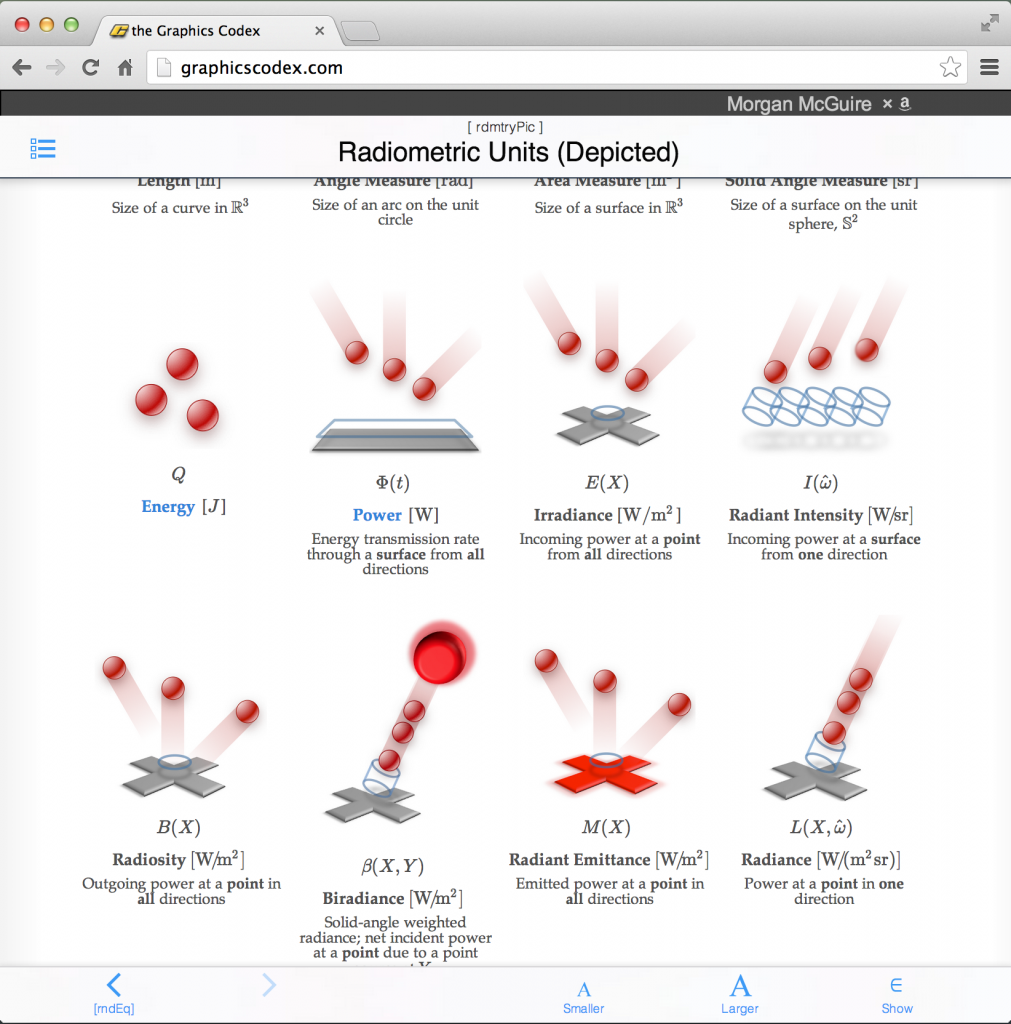
This is a nice feature of the web edition: you can snip from the pages. One downside is that all the lovely formatting comes at a cost: you can’t copy and paste the text characters themselves from the pages displayed. That’s mostly a quibble – I need this functionality only for code, which I probably won’t want in the same style as shown, anyway. All in all, I’m happy to buy this reference in this form, knowing I can access it at any time on any device.
And there are some nice things to snip; feast your squinties on these screenshots – click on an image for the full resolution version. The Graphics Codex is not a perfect final form of all that I’d like in a book (e.g., I can’t bookmark, highlight, write in the margins), but it’s definitely a step along the way, especially in terms of accessibility, quality, and price ($10).