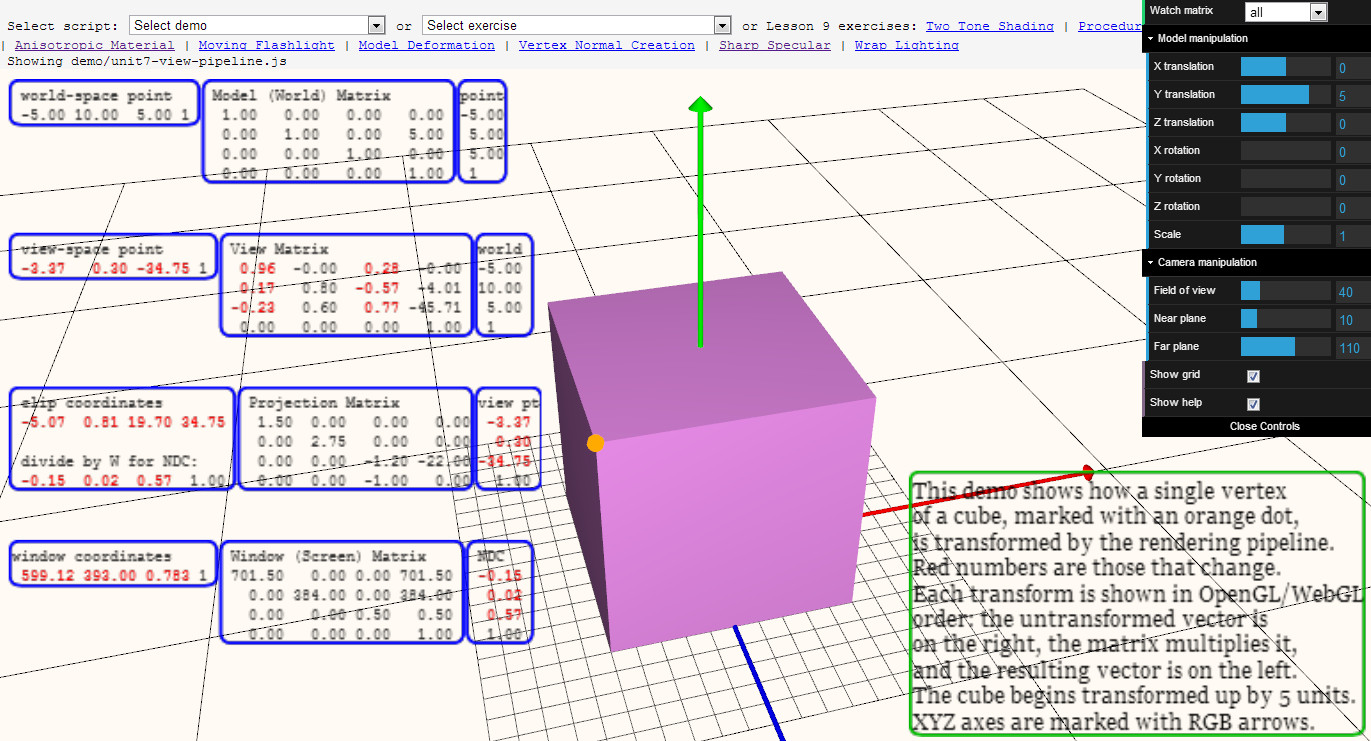
Try it out (you have to have WebGL enabled etc.)
I made this demo as a few students of the Interactive Graphics MOOC were asking for something showing the various transforms from beginning to end.
It’s not a fantastic demo (yet), but if you roughly understand the pipeline, you can then look at a given point and see how it goes through each transform.
It’s actually kind of a fun puzzle or guessing game, if you understand the transforms: if I pan, what values will change? What if I change the field of view, or the near plane?
I’d love suggestions. I can imagine ways to help guide the user with what various coordinate transforms mean, e.g. putting up a pixel grid and labeling it when just the window coordinates transform is selected, or maybe a second window showing a side view and the frustum (but I’m not sure what I’d put in that window, or what view to use for an arbitrary camera).
I’ve been bumping into limitations of three.js as it is, but I’m on a roll so that’s why I’m asking.

I really would change the main view for a debug view, where the main viewport would be a debug pov on scene showing camera and frustum, and camera view(s) being just a viewport on the bottom.
– That would add the ability to show multiple camera, camera intersection, culling, object frustum intersection (and special cases)
– some render decision consequences could be highlighted and visible in this mode, with shader coloring: overdraw/occlusion/not culled but clipped, depth buffer precision, blending, etc.
– It would/could also open the road for shadow viewport/lights/frustum(s) cascaded/layered display). (perhaps for another demo…)
Tuan,
Ambitious! I really should have named this blog entry “Graphics Pipeline *Transforms* Demo” – my focus is on the various transforms, not every operation that can happen in the pipeline itself. Sorry about that.
Anyway, the demo has improved since the initial screenshot. I plan on trying out a viewport overlay that shows the scene and the view frustum – we’ll see. This should then be useful for talking about clipping a bit more.
My experience is that the most difficult part to explain is the view/screen space final projection, that was the main point, sorry for the big list. Other suggestion were mere ideas of reuse of a “debug view pipeline” utility.
So I’m all for viewport overlay that shows the scene and the view frustum.
That one is near: http://greggman.github.io/webgl-fundamentals/webgl/frustum-diagram.html
Mapping ‘camera view’ into the near clip quad on the frustum mesh would be
even more perfect
Great demo Eric! I’ve always wanted a tool like this to use for teaching.
Two features that I would add:
– A symbolic view of the matrices, that allow to see where do the numbers come from (for instance, to see why in the Projection matrix some values change when the near plane term is modified)
– An option to use ortographic projection instead of perspective projection. I think that the frustum view would be specially useful to show the main difference when projecting with perspective vs ortographically
Tuan: great idea of mapping the view itself onto the near plane. Added!
aaecheve: symbolic view is definitely interesting, but I think I’d run out of space for the near/far elements in the projection matrix. Also, I’m not sure what I’d show – just showing the symbols, well, the symbols never change! It’s the values that are assigned to the symbols that change, so I’d want to show those changes. Still, it’d be cool.
Orthographic is one that I should probably add, though the earlier part of the course covers it fairly well – the view volume is a box, which is pretty easy to grasp. Really, the main headache for using orthographic (other than a lot of messing with code to show the frustum) is that “field of view” doesn’t really apply – I could fudge it, but really the slider value doesn’t directly translate.
Anyway, see the new version sometime.