From the Solid Angle (Arnold renderer) guys, an ad in this month’s Cinefex:
SIGGRAPH 2012 Hotel Registration Open
Go get your hotel reservation for SIGGRAPH 2012 now. Reservations can be cancelled with no cost up to July 19th, so if you think there’s the slightest chance you’ll go, grab a room now.
The HQ hotel and the Figueroa are already gone. The Ritz Milner is certainly cheap and pretty close, but some TripAdvisor reviews eventually scared me off. I then switched to the Luxe City Center (used to be a Holiday Inn), as I prefer being close to the convention center. But I recall complaints about things like the WIFI stinking at the old Holiday Inn, and the place is even pricier now. So I rebooked yet again into The Sheraton, as a pretty good compromise among the factors of cost, quality, and location – being more downtown can be good, as you’re closer to restaurants and other nighttime activities.
English Translations of tri-Ace CEDEC 2011 Slides Available
Yoshiharu Gotanda, the CEO and CTO of tri-Ace, has given many excellent graphics presentations over the years, mostly focused on physically based real-time rendering. Gotanda-san’s presentations are hosted on the tri-Ace research webpage. Some of these were originally given in English; these include presentations at GDC 2005, 2009 and 2012, as well as SIGGRAPH 2010 courses on shading (slides, course notes) and color (slides, course notes). However, many of Gotanda-san’s presentations were given in Japanese at the CEDEC conference, and the slides are also in Japanese.
Fortunately, the slides for two of these presentations (from CEDEC 2011) have been translated into English, in a collaboration between Gotanda-san and Marc Heng (Square Enix Japan). In addition, reviews of the English version were performed by Sébastien Lagarde (DONTNOD Entertainment) and myself. These presentations deal with the theory and implementation of physically based rendering used in the tri-Ace 2011 demo trailer, as well as forthcoming titles. Both presentations are highly recommended.
Hopefully in the future, other good CEDEC graphics presentations by Gotanda-san and others (e.g. Masaki Kawase) will be translated into English.
1200 Books You May Have Rented
If you’re a member of ACM, you have access to about 1200 books online through Safari and Books24x7. Safari’s catalog is here, Books24x7 is here. Just login using your ACM ID & password. I can’t say the book selection is that exciting, some are half a decade old or older (bad for books about APIs), though there are few that might be of interest. If nothing else, there are some guides to popular packages and languages that might help you out.
Worth a reminder: if you’re an ACM SIGGRAPH member, you also get access to essentially all computer graphics papers in the ACM’s Digital Library. I took a peek today to see if the I3D 2012 papers were up yet (the conference runs this weekend) – no joy there, though 2011’s are available. At least, I’m pretty sure 2012’s are not up. Personally, I find their searcher kind of poor if you want to search through proceedings, but is otherwise serviceable for individual articles. As usual, Ke Sen Huang’s page is the place to go to get most of the latest articles (with no membership needed).
Oh, just to reel off some other free books that might be of interest: Autodesk’s “Imagine Design Create” book, a free PDF. More for designers but full of pretty pictures and there’s stuff on game graphic design, along with films and much else. If you’d rather have the coffee-table version, get it on Amazon.
Me, I just finished the crowd-sourced sci-fi “Machine of Death” compilation, which has nothing to do with computer graphics but was an interesting bedtime read. Free as an ebook or audiobook, or again in physical form from Amazon.
I3D Game Industry Day
Any Southern California game industry graphics people who weren’t planning to attend I3D this year might want to reconsider; there is a great deal on registration prices for the last day (this Sunday). Sunday has been packed with the most highly relevant content for game developers (though there is some great stuff in the previous two days as well), and there is a special one-day registration price of $125. This sum gets you a panel on sharing technical ideas in the games industry (moderated by Marc Olano – the panelists are Mike Acton, Mark DeLoura, Stephen Hill, Peter-Pike Sloan, Natalya Tatarchuk, and myself), as well as three paper sessions. These sessions include the following papers:
- A Reconstruction Filter for Plausible Motion Blur
- Decoupled Deferred Shading for Hardware Rasterization
- Rectilinear Texture Warping for Fast Adaptive Shadow Mapping
- Surface Based Anti-Aliasing
- Efficient Pixel-Accurate Rendering of Curved Surfaces
- Multiresolution Attributes for Tessellated Meshes
- Real-Time Bidirectional Path Tracing via Rasterization
- Delta Radiance Transfer
- Fast, Effective BVH Updates for Animated Scenes
Besides the technical sessions, I3D is a great opportunity to meet and talk to some of the top experts in real-time graphics; if you’re local and not already planning to attend, I warmly recommend it.
Now How Much Would You Pay?
In the past few week I’ve learned of a number of ways to access our book’s content. Some are just plain new, others I simply didn’t know about. Here’s a summary of sources I know, listed from lowest to highest price.
- Free: the full first three chapters of Real-Time Rendering is available as a sample on Google eBooks, linked from this page.
- Free: large excerpts of book chapters up through chapter 5 are at the bottom of this Google Books page.
- Free: Amazon’s “Look Inside” feature lets you search, and seems to contain a good portion of the book, maybe 70% or so.
- “Free” if you have a subscription: access the book at Books24x7. For example, this is how the students and instructors for this class at Cornell access the book, as there is a school-wide subscription.
- Rent for $27.06 by buying used on Amazon for $53.43, then when done, selling it back to Amazon for $27.38.
- Kindle version for $58.28 – yes, we finally have a Kindle version, in color, or so we hear. None of us have seen it yet, and our publisher cannot give us one – Amazon controls these.
- Hardcover book for $64.76 from Amazon, 27% off the list price.
- Google eBook version for $69.42. Another new and interesting option, and again we haven’t seen it.
- At this point we enter the bizarro zone: $95.27 on eBay. This is not an anomaly, I see a bunch of listings on eBay, the cheapest at $74.49.
- The high-water mark is a seller in Massachusetts with a used copy for $220. I can only hope auto-pricing robots are involved.
I’ve heard we’ll eventually have a “rent for six months” option for the Kindle version, which makes sense for students. Frankly, the Kindle and Google prices hit me as high: you don’t actually own anything, in the sense that you can’t sell it later. Our publisher says Amazon controls their Kindle price – beats me how that works. On the other hand, electronic versions have the advantages of weight (none extra) and searchability. Me, I love having my own internal PDF version of the book that I can search and copy & paste from. It’s unfortunate that PDFs are too easy to pass on to others.
Personally, I like the Google eBook and Books24x7 concept the best, where you can access the book from any web browser by simply logging in (no installation needed, no need to authorize the device, etc.). This method of access seems to be at a good balance point between reader usability and author/publisher protection.
The Graphics Codex app is now available
The Graphics Codex is a little $3.99 Apple app developed by Morgan McGuire, a noted researcher and practitioner in graphics, especially interactive graphics. He’s written numerous research papers and a number of books on videogame development, consults for NVIDIA, teaches at Williams College, and has worked on games such as Titan Quest (recently named #65 in PC Gamer’s top 100 games of all time). From talking with him, the Graphics Codex is basically his reference notebook. It holds the compact nuggets of knowledge he wants to have instantly available at his fingertips (literally, since it’s an iPad/iPhone app; it also runs on iPods running iOS 5.x).
This Graphics Codex been available for a few weeks, but this new version, 1.2, has faster scrolling and display, among other features. Morgan felt this was an important improvement so I’ve been holding off blogging about the app. Upgrades are free and simple, as with most apps. Morgan says he’s working on version 1.3, which will focus on iOS 5.1 support, color theory, and diagrams useful for explaining computer graphics topics.
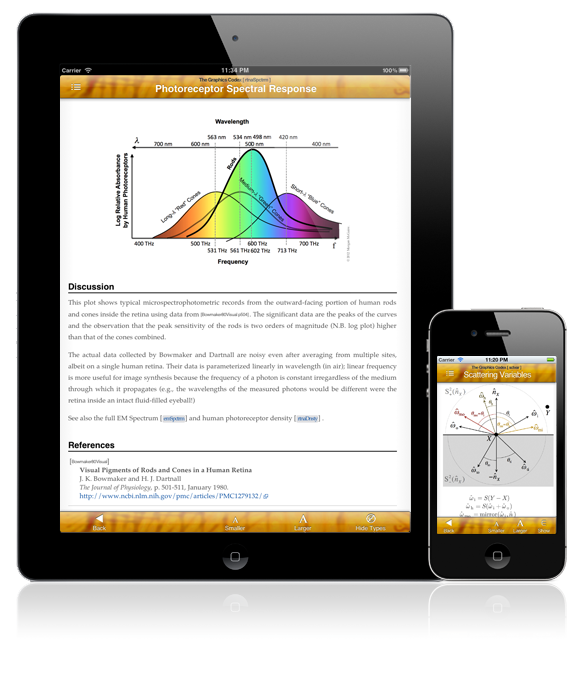
So, what is it? Well, let’s start with pictures:

We all have our own favorite pieces of information we like to see included. This codex fits me pretty well: I see the reflection and refraction formulas, and various matrix types described (perspective, rotation, scale, translation, skew, determinants, etc.). I see handy things like the formatting for printf, and the latex and HTML codes for Greek letters and for math symbols. I see pseudocode for object/object intersection and distance formulas, as well as various common sorting algorithms. I see raster and 3D file formats (nicely linking to original documents on the web, when available). That’s just for starters.
There are a lot of topics included, and you can see the whole list before purchasing. In the app topics are listed alphabetically, index-style, but that’s fine, as the normal way to access this work is to search the index. Some topics I don’t know a thing about, which is great – knowing what you don’t know is important. Seeing some of these concepts inspires me to learn about them (elsewhere – like I say, this app is a reference, not a textbook). Some topics I may rarely or never look at, such as the examples shown in the images above, but I like knowing they’re there. Given that the author is a professor and consultant, I understand why they exist: these are teaching aids, information you can easily pull up and show a student, client, or other developer to help explain a concept or algorithm.
That said, there are some minor gaps. Things that came to mind for me to test but that I didn’t find: compositing (“over”, etc.), sampling and filtering (e.g. sinc and Gaussian curves), dithering (but when did I last use that?), and regular expressions (which admittedly sometimes have variations between computer languages). There’s other stuff I wouldn’t mind having: all HTML letter codes, a decimal/hexadecimal table, etc., but these are trivial to find & bookmark from sites on the web. Some domain-specific things like the various architectural projections (e.g., the various axonometric projections) would be nice, but that’s very specific to me and Wikipedia mostly fills the gap. Someday I imagine there could be a framework for such codex apps to allow you to add your own index entries, similar to how you can make your own reference work on Wikipedia (update: Morgan notes that this feature exists for his app, it’s called “email him and ask for a topic to be added”). The difference is that this app gives you the core, relevant ideas and algorithms of computer graphics in a usable form, with a consistent style, and cross-referenced to only directly relevant articles. A single author and editor, focused on a single area, adds considerable value.
This is not the first time someone has collected such reference entries. The most direct “competitor” that comes to mind is Phil Dutre’s great Global Illumination Compendium. This is a free PDF, go get it. Its focus is indeed global illumination, and it’s quite an extensive reference in this area. I would say there’s about a 25% overlap with the Graphics Codex. Another resource that comes to mind is Steve Hollasch’s collection of USENET articles, free on the web. This collection is a bit ancient, but math and physical formulas don’t change quickly. It’s a pretty shotgun-scattered set of articles, more like Graphics Gemlets, but an interesting place to wander through and try for information.
Back to the Graphics Codex. Each index entry is nicely formatted and readable, and every page (except the Bibliography, which I have reported as a bug) can be made larger or smaller. This larger/smaller functionality works well, reformatting the entry to be fully visible side-to-side, vs. typical PDF zoom, where the page can become wider than the display.
All the entries are aimed to be for reference, such as hard information that you basically understand but want to get the precise formula or code. This is information you could eventually find on your bookshelf or on the web, but instead is quickly available for you by simply searching the index. You can’t actually search the entries themselves, and the bibliography doesn’t have back links, i.e., “which Codex entries reference this article?” These are minor niggles: entries use cross-references to other entries, and most entries have a reference to related books or papers, sometimes links directly to the reference, if online. Reference back-links are more useful in a textbook; for this reference, they’d probably mostly be clutter.
Summary
Negatives:
- Can’t copy and paste, unlike a computer-viewable version. (There might be an app for that…?)
- Doesn’t have everything I personally might need.
- Entries themselves are not searchable.
Positives:
- Searchable index makes finding things a snap.
- Nicely formatted, color illustrations and pseudocode snippets.
- Cross-referencing and original source references, with links.
- Weighs much less than the related pile of books.
- Has many to most things I like to have handy.
All in all, worth $3.99 to me.
The above are my own impressions, before reading the email Morgan sent me about the app. Here’s what Morgan said:
HPG and EGSR CFPs
HPG is a great little conference squarely aimed at interactive rendering techniques, including areas such as hardware and ray tracing. It will be June 25-27 in Paris (France, not Texas), colocated with another excellent gathering of researchers, the Eurographics Symposium on Rendering. See the HPG call for participation and EGSR CFP for more information.
Entirely gratuitous image follows, a voxelized and 3d printed you-know-what (from here):

Game developers: SIGGRAPH deadline in two weeks!
Full Disclosure Update: in the original post, I forgot to mention my affiliation with the SIGGRAPH 2012 committee (I’m the Games Chair).
I’ve given several presentations at SIGGRAPH, and have spoken to many other game developers who have done the same. We have all found it to be an amazing experience; fun, career-enhancing, educational, and somehow simultaneously ego-boosting and humbling.
While there are many other conferences (GDC being uppermost in many game developer’s minds) SIGGRAPH holds a special place for anyone whose work involves computer generated visuals. For almost 40 years, SIGGRAPH has united the many disparate communities working in computer graphics, including academic research, CAD, fine arts, architecture, medical and scientific visualization, games, CG animation, and VFX. Each year the conference attracts the top technical and creative minds of the field for a week-long pressure cooker of learning, discussing, presenting, arguing, networking, and brainstorming about everything to do with computer graphics.
SIGGRAPH 2012 will take place in Los Angeles this August. There is a great opportunity for game developers to present at this year’s conference, but time is short since one of the most important deadlines is less than two weeks away.
Presenting at SIGGRAPH is a lot easier than most people think. While it is true that the quality bar is high, there are several programs that are seeking exactly the kind of practical, real-world advances and innovations that happen all the time in game development. Of these, the SIGGRAPH talk program is the most friendly to game developers; proposals for these 20-minute talks are easy to prepare and the topics covered vary from rendering and shading techniques through tool and workflow improvements to specific look development and production case studies. As a general rule of thumb, If it’s high-quality work and the kind of thing a graphics programmer or technical artist would do, chances are it would make a good SIGGRAPH talk proposal.
The general submission deadline for talks is in just under two weeks, on February 21. That isn’t a lot of time, but fortunately talk submissions only require preparing a one-page PDF abstract and filling out some web forms (additional materials can help if you have them – more details can be found on the talk submission page). Still, getting approval from management typically takes time, so you shouldn’t delay if you are interested. To get an idea of the level of detail expected in the abstract, and of the variety of possible talks, here are some film and game Talk abstracts from recent years: Making Faces – Eve Online’s New Portrait Rendering, MotorStorm Apocalypse: Creating Explosive and Dynamic Urban Off Road Racing, It’s Good to Be Alpha, Kami Geometry Instancer: putting the “smurfy” in Smurf Village, Practical Occlusion Culling in Killzone 3, and High Quality Previewing of Shading and Lighting for Killzone3.
If you are reading this, please consider submitting the coolest thing you’ve done last year as a Talk; the small time investment will repay itself many times over.
Good luck with your submissions!
CFP: IEEE CG&A, “Scattering: Acquisition, Modeling, and Rendering”
Like the title says, IEEE Computer Graphics & Applications has a call for papers on the topic of scattering: acquisition, modeling, and rendering. Deadline is August 25th, for inclusion in their May/June 2013 issue. See the complete CFP here.