I asked about this topic on Twitter, whether backface culling is a mesh or material property in your favorite renderer. The comments are great. Poll’s open until Monday – please do join in, if you like.
Seven Things for December 13, 2021
- Want more metaverse? Attend the Real-Time Conference, free, happening right now.
- I3D 2022 Call For Participation is up. It will be online (sad face emoji) May 3-5. Graphics Interface CFP is also up, conference is May 17-19.
- An entertaining rant in the Communications of the ACM (of all things) about why you shouldn’t ever look at patents.
- If you want to use paint brushes on your iPad, make a Light Strokes system. If you don’t, the demo reels are fun to watch.
- This article surprised me, about ten image formats the world allegedly forgot. Checking my own system right now (using the wonderful, free Everything finder on Windows), I see hundreds of BMPs loaded this year used in various applications, including UE4, Visual Studio, Maya, and 3DS MAX; TGA gets extensive use in Minecraft PBR resource packs; VRML is mostly dead but is still commonly used in the 3D print field. Some I agree with: TIFF is happily almost gone, good riddance (some traces in Houdini, Maya, and others – still seen for some terrain files on the USGS site, though (update: Angelo Pesce says it’s used in Photoshop still and sometimes is preferred over PSD. The horror, the horror.)); PCX is essentially defunct (the wonderful G3D uses it extensively and that’s it); AFAIK Maya and no one else uses IFF (and Irfanview can’t open them anyway).
- Orano’s site is quite impressive graphically, running in the browser. I don’t particularly care about or even know what this company does (nuclear mumble something?), but I like that they splashed out for cool interlinked graphical tidbits. Try the “Live the Experiences” menu in the upper right, and scroll down to the bottom of each page for an interactive demo.
- Townscaper is lovely, and a basic version is now free in the browser. Two minutes of semi-random clicking gave me this:

Mineways: Lessons Learned
Mineways is my little hobby project. It exports models from Minecraft, for making animations or for 3D printing. It’s just turned 10 years old, and has been downloaded over a million times, from what I can gather (about 300 downloads a day currently). So, I thought I’d summarize some of the lessons I’ve learned from developing this interactive app.
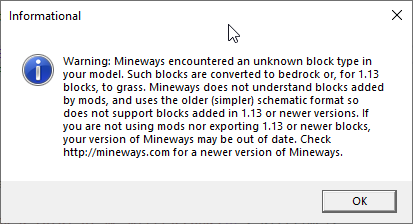
Useful error messages: The most boring part of any interactive application, but vital. Recently I received the error message “An Error Occurred Installing iOS 15 on iPhone.” This is a prime example of “not useful.” Googling around and wading through the “buy our software to fix this” come-ons, I found the problem was maybe that there wasn’t enough memory free on my phone. Indeed, one Google Photos purge later, that was it.
Instead of sending your users on a possibly fruitless search expedition, or them just giving up on your software, spell out what’s going wrong.
I’ve noticed a tendency to have extremely terse error messages, installation instructions, and explanations in general. It’s as if every word costs us a dollar (hmmm, I guess it could, with localization…), so it’s like we play a game of making the messages as short as possible. Or we’re embarrassed to fully explain the solution, “everyone should already know that; I’ll feel I’ll look dumb and will insult my users if I write it all out.” You aren’t dumb, and no you won’t.
Over time, the error messages in Mineways have gotten longer and longer, as new problems get reported by users. Really, I should change a few to optionally take the user to a web page describing what to do.

As a user, I’m happy to get as much information as I can. Please give it to me, I won’t mind. I could stop this post right here, as I’d say that’s the main thing I’ve learned.
Eat your own dogfood: I’m lucky in that I actually want to use Mineways, that’s why I originally wrote it. Using your own software makes you realize things that could be better. This can unfortunately sometimes lead to feeping creaturism, as more and more crazy options get added, to the point where the author is the only one who understands how to use their program. If you can leave the basics in place and make the frills and power-user features available but not distracting, great.
One example for Mineways is basic scripting. Every UI action has some simple, English script command for it. Nothing clever, very little to learn, no Python or even loop constructs in the scripting. But for power users, if you want to do a bunch of exports in a row, e.g., tiles of terrain, it’s invaluable. Or if you can put a script on the command line if you want to start Mineways up with certain export options or viewing a particular world. This system doesn’t get in the way of most people simply using the program as-is. I made scripting in good part for myself, so that I could restart where I left off, and also do at least some minimal QA testing before making a new release. But I quickly realized it could help users in many other ways.
Professionals: consider paying someone to use your software for some real activity, not just unit testing, and have them report bugs and annoyances. If it’s a graphics app, bonus: you get a cool demo/video/stills out of it.
Eat others’ dogfood: And pay attention to what you’re eating. It took me a mere 9.5 years to realize I should add drag and drop to Mineways. Drop a level.dat file, Mineways figures out you’re opening a Minecraft world. Drop a terrain*.png file, you’re assigning a resource pack. Drop a saved OBJ, VRML, or USD file, you’re wanting to restore all the export setting you used to make that model file. Drop a script, run the script.
I realized I should add this simple feature (40 lines of sloppy coding – maybe an hour of work learning how to add the event and respond to it) only after doing some recent testing on Cinema 4D. That package’s UI is just wonderful in some areas. Blender is by far the most popular “consumer” of Mineways’ output (both are free, and amateurs – in the best sense of the word – are the main users), but has poor flow in this area. I was blinded by Blender’s involved model import system: File | Import | select file type, paste directory into the dialog, choose model file. Cinema 4D just loads whatever you drop on its viewport, as best it can (perhaps popping up a dialog as needed). I now use this drag and drop feature in Mineways all the time.
Another example: In trying “the competition,” Jmc2Obj, I found I should export to OBJ model files the “map_d” alpha texture for the material. I had not done so for many years, because support in other applications was spotty, sometimes worse if map_d was included (and, to be honest, because long ago I found Jmc2Obj literally unusable, I couldn’t get an export out of it to save my soul; it’s now a lot better). I had also convinced myself that “hey, there’s an alpha channel in the four-channel PNG file itself, that should simply be enough – it should get used.” Some applications indeed use this alpha channel without fuss, but others (looking at you, Blender) do not. Seeing that Jmc2Obj exported map_d, and testing a bunch of modern model-viewing applications, convinced me to do the same (I actually had to finally build and patch G3D, a model viewer I otherwise love and recommend for Mineways preview, as setting “map_d” to an RGBA PNG file in unpatched G3D would use the red channel instead of the alpha).
Keep in contact: I have a Google Group and Minecraft Forum thread for announcements, Github for issues, a subreddit and Discord server for questions, betas, and other stuff – users can take their pick. I also reveal my email address (gasp! (it’s erich@acm.org)) on the Mineways site’s contact page. 15 years ago it was perhaps unwise to expose your email address anywhere, as you’d be asking to be a spam magnet (I still did so and lived to tell the tale). Nowadays Gmail’s filter and other services have become great at weeding out the junk. I was a bit leery of adding a Discord server, but I’m thrilled to find that a few other users have enjoyed helping out, answering common questions.
So, hobbyists, stop hiding as SpaceTurtle258 and not giving users any way to reach you. Pros, can your users easily ask for help? Can they find the locations of the support, forum, live chat, email, and whatever other services you offer? This information should be linked in some form from every web page on your site. Same thing for you, blog writer or webmaster – people should be able to contact you. If you don’t want to hear from users, start to question your life choices.
That’s it (especially the installation instructions and error messages!). Mineways’ code is nothing brilliant. Could be a lot better, but it’s free, and a hobby. I try to make it work reasonably well and be user friendly. It does one small task – model export – and does it in a fairly reasonable fashion. Happily, it’s also been extremely useful in my paid work for testing out and learning about the new USD scene format, for example.
I like finishing posts with a little eye candy. So, here, lava refracting through some water (from some recent test images):

Seven Semi-Graphical Things for November 2, 2021
I had some “well, they’re sorta graphics-related” links left from making yesterday’s blog post. Here you go:
- MeshOptimizer – definitely graphical, a software system that encompasses a wide range of optimization techniques for real-time display of meshes. Listed today because I mentioned another resource by the same author (on Vulkan) yesterday – I didn’t want to overload that post with “all-things-zeux.”
- Desmos Global Math Art Content results – kids use weird equations to make line art creations on a graphing calculator app. Click on one and open up the folders to see the crazy. Future ShaderToy programmers in training, I guess…
- Reading the first chapter of Ray Tracing Gems II (free to download, and also now re-available in soft and hardcover through Apress, soon through Amazon I assume), I found I’ve been misusing “depth of field” for these many decades. That’s of course a teaser for you to check it out yourself. I like the author’s tone of exasperation. That said, “defocus blur” seems unlikely to fully catch on.
- Electronic Arts has taken a patent pledge to not sue anyone reusing their accessibility-centered technology patents. Not a lot of patents covered, but a nice thing nonetheless.
- This announcement reminded me of a 1993 article, Patent Nonsense, by John Walker, one of the founders of Autodesk. He talks about the idea of companies making cross-licensing pools of patents.
- Which reminded me of another article that he wrote worth a read, “Creation/Evolution,” about how trying to get a design perfect at the start is a fool’s errand. Which reminds me of the book Adapt, by Tim Harford, which I just started and am enjoying… OK, I’ll stop the flow of consciousness here.
- The Microsoft Teams virtual backgrounds page is a bit of a surprise, even after noting it’s under the “Educator Center” heading. My new favorite Teams background:

Seven Things for November 1, 2021
Seven graphics-related things gathered up over the past months that I thought worth passing on:
- Nanite presentation from people at Unreal at SIGGRAPH 2021. Quite involved by the end, and it gets over my head without further reading on my part (e.g., “Tetrapuzzles”), but gives you a sense of how Unreal’s Nanite system works. I particularly liked how they go through alternatives for presenting worlds with massive amounts of detail, ruling out each in turn. Also, Slide 81 and thereabouts is pretty fascinating, that their scheme (visibility buffer for tiny polygons) is faster with “software” (compute shaders on the GPU) than “hardware” (traditional GPU) rasterization. (Updated: thanks, Olivier Groulx, for the correction! Me, I dislike saying “software vs. hardware,” as the slide does – both methods are controlled by software and run on hardware.)
- The nanite presentation is just one of many from the SIGGRAPH 2021 Advances in Real-Time Rendering for Games course. And for much more that was at (virtual) SIGGRAPH, see Stephen Hill’s wonderful SIGGRAPH 2021 links page.
- GPU Zen 2 is now just $2.99 for the Kindle version. See the table of contents (and some article teasers) here, code here, and a free article here, “Writing an Efficient Vulkan Renderer.”
- Samsung announced ray tracing support for upcoming mobile devices.
- Free models? Here’s another small site, Poly Haven. I’ve update this site’s Portal Page with it (item #18 in the list).
- Finally, Doom can be played on a pregnancy test.
- The last time “teapot” was mentioned in this blog was 2014. Until now, I hadn’t noticed the sometimes-yearly University of Utah Teapot Rendering Competition. Normally I like to end these quick posts with a picture – just click that link instead for a little treat of (Halloween, I guess) eye candy.
Back of the Business Card Ray Tracers
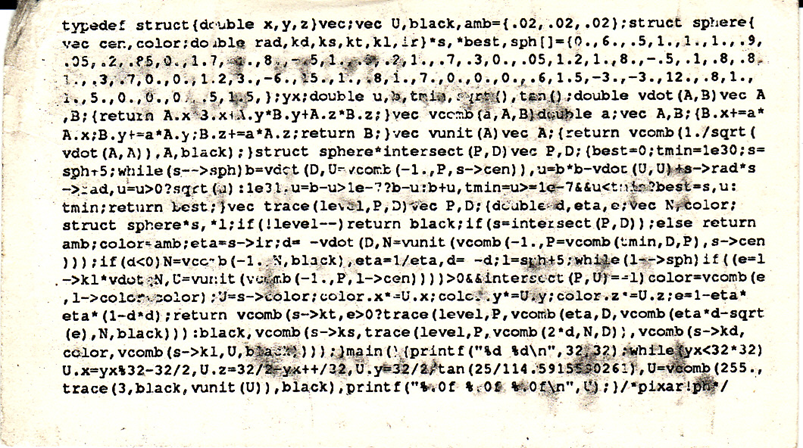
Basic ray tracing is a simple algorithm. As sometimes given as proof, there are two business card ray tracers I know of: Paul Heckbert’s and Andrew Kensler’s. You can see Andrew’s explanation here (as well as links to ports), the leet code here, and an involved revisit and optimization and CUDA-ization of this code by Fabien Sanglard here.
Andrew’s dates from somewhere during 2005-2009, when he was avoiding writing his thesis. Paul’s dates from 1987, including tricks he learned from Darwyn Peachey and Joe Cychosz. His links are here, the code’s here and unminimized here, and the whole thing is written up in Graphics Gems IV. Which I wish was free on the (legal) web at this point… But through the miracle of Google Books, you can find most of the article here and missing page 379 (just the code listing) here.
Yesterday I realized I likely had never seen the output of Paul’s ray tracer. I installed Ghostscript to look at his file, but it was pretty beat:
So I compiled Paul’s minimized code, finding a few small syntax errors that VS 2019 didn’t like so much. Adding a PPM header to the image file dumped, it’s this:

So, better, I can see spheres. I upped the resolution – it took a whole 10 seconds to run on a single CPU:

Not stunning, but now I know!
And today I ran across a set of lecture slides from the University of Utah which shows both of these business-card ray tracers’ results, page 22 on. Oddly, the image shown there has different colors – maybe gamma correction or something?
Anyway, now you can say you’ve seen it, too. And here’s the back of my copy of Paul’s business card, in the flesh, as it were:

Me, I was thrilled that 34-year-old code basically still ran, with minimal messing about.
New Graphics Books, Fall 2021
Short version: see new book releases here.
Long version: All credit goes to Ibrahim Belabbaci for bringing these new books to our attention. Beyond Ray Tracing Gems II, he sent on five new titles released since June. One’s entirely free to download, and there are nice long excerpts of the rest on Google Books. You’ll see all the links on our page.
I was particularly happy to see that Lee Stemkoski coauthored the free one, Developing Graphics Frameworks with Python and OpenGL. Years ago he put up a marvelous website of three.js demos with clean source code, showing how to do each operation. It’s also nice to see that MIT Press is publishing more books on computer graphics. Anyway, go take a look at the updated page. Covers below.





Some Books
A few interesting books have come out recently. Full disclosure: I have an indirect connection to the first and third.
- First one’s free to download: Ray Tracing Gems II. That link also notes where the Github code repo is, shows the Table of Contents, etc. You can also download individual chapters from Apress’s site. Oh, and here’s a funny review from PC Gamer.
- Second one’s a reasonable introduction to the basic ideas behind 3D computer graphics: Computer Graphics from Scratch. This book has nothing to do with the computer language called Scratch (which No Starch also sells books about). There’s a free sample chapter on that page. Also, I noticed today that all No Starch Press books are 35% off until August 9th. I’m appreciating this publisher more and more, as they offer their books in a variety of unprotected e-book formats, including PDF.
- Third one’s not about 3D graphics, but written by a graphics luminary: Deep Learning: A Visual Approach, by Andrew Glassner (who also wrote a foreword for Ray Tracing Gems II). This is an equation-light introduction to the field, instead using lots of figures to build up your understanding. There’s a free sample chapter and also a Github link. This repo has three more free chapters, about running scikit-learn and Keras. It also includes 870 figures from the book, all under the MIT License for reuse. Again from No Starch Press, so their discount applies, there’s a DRM-free PDF, etc.
Oh, and one more page from No Starch Press that made me laugh: their manga guides, such as this one

Check them out. As usual, they each have a free chapter available. From my brief sampling, they look fun but don’t appear dumbed down and are not shy about using proper math.
Free Intro to RT and ML & NN Courses
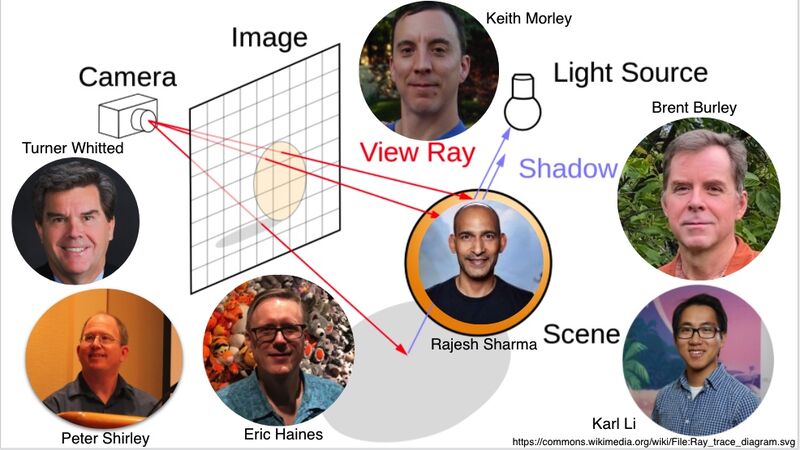
Two free webinar courses from SIGGRAPH 2021, run by Rajesh Sharma at Disney Animation, starting next week:
Introduction to Ray Tracing starts Tuesday, May 25th, running for seven sessions. It’s based on Pete Shirley’s Ray Tracing in One Weekend book (which is also free). Each class starts with a live conversation with a ray tracing luminary (or me). See here for the full description, syllabus, and YouTube links. You don’t need to register – just show up. But, when? Here’s a Google calendar for integrating into your own, and here’s a link for the ICS file for Outlook, etc. Course materials and prerequisites are here.
Machine Learning and Neural Networks starts Monday, May 24th, also seven sessions. Similar thing: see here for the description, syllabus, and YouTube links. Registration not required. Here’s the Google Calendar link and here’s the ICS link. Course materials and prerequisites (not many!) here.
Me, I hope to at least watch the first 10 minutes of every session to get a glimpse of what the experts are thinking about.
From Rajesh’s Linked-In posting:


Seven Things for May 13th, 2021
So much good stuff is going on:
- The Graphics Codex is now free on the web. This thing’s both a good source of tutorials on all sorts of areas of 3D graphics, as well as a reference of handy code bits. It’s basically “stuff Morgan McGuire got interested in and decided to write up.” It’s best integrated source for learning about ray marching algorithms that I know. The book’s main site is here.
- For ray marching, also see Inigo Quilez’s site (you know, the Shadertoy guy). This should be old news, but just in case… He writes on a bunch of topics and rarely publishes in journals or presents at conferences, so there’s a mess of useful bits on his site.
- Speaking of Shadertoy: English Lane. Quite incredible (with maybe a few too many lanes, but that’s a niggle).
- “A Survey on Bounding Volume Hierarchies for Ray Tracing” is indeed a monster survey. Someone still needs to prove forming an optimal BVH is NP-hard. If you’re a professor, give it as a homework assignment “by accident” – someone will probably prove it and you’ll get to be on Snopes.
- Running a virtual conference and want to know how to use OBS (Open Broadcaster Software)? Zdravko Velinov wrote a detailed article (two, actually) all about doing this for I3D 2020 and 2021.
- Speaking of which, the I3D 2021 awards are here, with paper links here. Also, I3D 2022 is looking for more help, especially with publicity and website redesign – consider it! You can write them here.
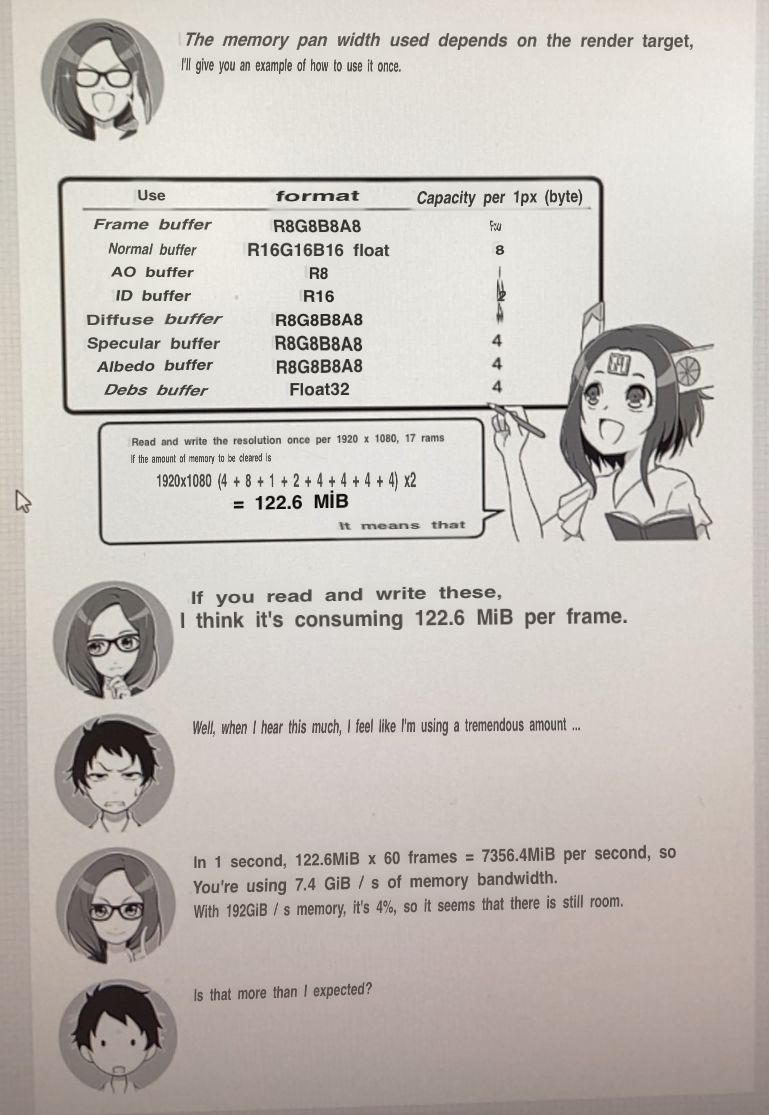
- I want this manga book, GPU Optimization: Getting Started, in English, now. I particularly appreciate the character with GPU cards for ears and a GPU chip as a third eye or whatever. Here’s a page after applying Google Translate: