I had some “well, they’re sorta graphics-related” links left from making yesterday’s blog post. Here you go:
- MeshOptimizer – definitely graphical, a software system that encompasses a wide range of optimization techniques for real-time display of meshes. Listed today because I mentioned another resource by the same author (on Vulkan) yesterday – I didn’t want to overload that post with “all-things-zeux.”
- Desmos Global Math Art Content results – kids use weird equations to make line art creations on a graphing calculator app. Click on one and open up the folders to see the crazy. Future ShaderToy programmers in training, I guess…
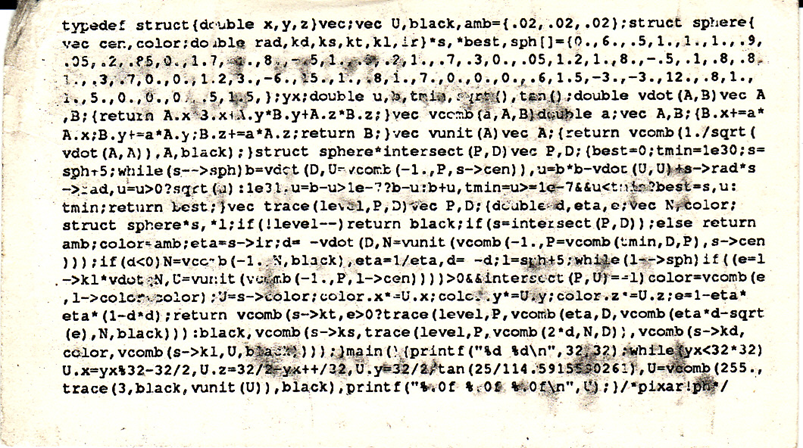
- Reading the first chapter of Ray Tracing Gems II (free to download, and also now re-available in soft and hardcover through Apress, soon through Amazon I assume), I found I’ve been misusing “depth of field” for these many decades. That’s of course a teaser for you to check it out yourself. I like the author’s tone of exasperation. That said, “defocus blur” seems unlikely to fully catch on.
- Electronic Arts has taken a patent pledge to not sue anyone reusing their accessibility-centered technology patents. Not a lot of patents covered, but a nice thing nonetheless.
- This announcement reminded me of a 1993 article, Patent Nonsense, by John Walker, one of the founders of Autodesk. He talks about the idea of companies making cross-licensing pools of patents.
- Which reminded me of another article that he wrote worth a read, “Creation/Evolution,” about how trying to get a design perfect at the start is a fool’s errand. Which reminds me of the book Adapt, by Tim Harford, which I just started and am enjoying… OK, I’ll stop the flow of consciousness here.
- The Microsoft Teams virtual backgrounds page is a bit of a surprise, even after noting it’s under the “Educator Center” heading. My new favorite Teams background: