While it’s fresh in my mind, I’m going to write down the steps for setting up a simple server on your local machine to help run WebGL. 99% of readers won’t care, so begone! Or actually, see the power of WebGL by trying out a zillion demos on the three.js page (you’ll need to use Chrome or Firefox or properly-prepared Safari – try this page if you have problems getting going, it points to the information you’ll need). Whoever’s left might be on Mac or Linux – you could use LAMP on Mac, Apache on Linux, or whatever else you like. Update: I found some further instructions here for other platforms and other server setup methods.
Now, for whoever’s really left…
Why would you want to set up a server for webpages? Well, you need this only if:
- You want to develop WebGL applications.
- You plan on loading textures or model files.
- You don’t want to set up some tricksy settings that open up security holes in your browser.
- You don’t have a server running on your machine and are as clueless as I am about setting such things up.
Background: if you want to load a texture image to use in a WebGL program, then you need the texture to be on the same machine (barring cleverness) and to have both your web page and the texture somewhere in the “documents” area of the same server. This is needed for security reasons.
On Firefox you can get around this security feature by typing “about:config” in the URL. You’ll get a security warning; say “OK”. Now search on “strict_” and you’ll find “security.fileuri.strict_origin_policy”. Double-click to set this to “false”.
On Chrome you can do it two ways: each time on the command line, or once with the program icon itself; I recommend the latter.
First method, command line: start a command window (“Start” button, type “cmd”), go to the directory where chrome.exe is located, (e.g., “cd C:\Users\hainese\AppData\Local\Google\Chrome\Application”) then type:
chrome.exe --allow-file-access-from-files
to start up Chrome. Key tip: make sure to close down all copies of Chrome before restarting it this way, otherwise it doesn’t work (thanks to Patrick Cozzi for this “obvious in retrospect” tip).
Second method: made a shortcut to Chrome, right-click on it and select Properties. Then, add
--allow-file-access-from-files
to the end of Target, which will be something like “C:\Users\hainese\AppData\Local\Google\Chrome\Application\chrome.exe”.
Server Creation Instructions
These previous methods are nice, in that you can then just double-click on a WebGL html page and it’ll run. Downside is you’re opening up a security hole. If you’d rather just set up a local server and be safer (AFAIK), it’s pretty easy and less scary that I thought. Lighttpd (pronounced “lighty”, go figure) is a lightweight server. There are others, but this one worked for me and was trivial to set up for Windows (vs. Microsoft’s involved “install, open, create” steps for its IIS server for Windows, which I’m told is “easy” but looked more like a treasure hunt).
Edit: I’ve been told the wamp server is also nice.
Here’s the whole deal:
1. Download from WLMP Project – the link to download the .exe is near the bottom (Google’s Developer Network hosts one, so it’s safe), here’s the link.
2. Run the .exe and install. Use the defaults. You may get a “reinstall with recommended settings” warning at the end; I did.
3. Edit the text file “C:\Program Files (x86)\LightTPD\conf\lighttpd.conf” (or wherever you put it) and comment out the line (by adding a “#” in front of it):
server.document-root = server_root + "/htdocs"
and add this line after:
server.document-root = "C:/Users/<yourname>/Documents/WebGLStuff"
substituting “<yourname>” and “WebGLStuff” with whatever user directory you want. Important: note that the directory path has “/”, not “\”. It might work both ways, but I know “/” works. Everything in this directory and below will be in view of the server. Save the file. Key tip: don’t make this directory in some semi-protected area of your computer like “C:/Program Files (x86)”, make it in your user directory area.
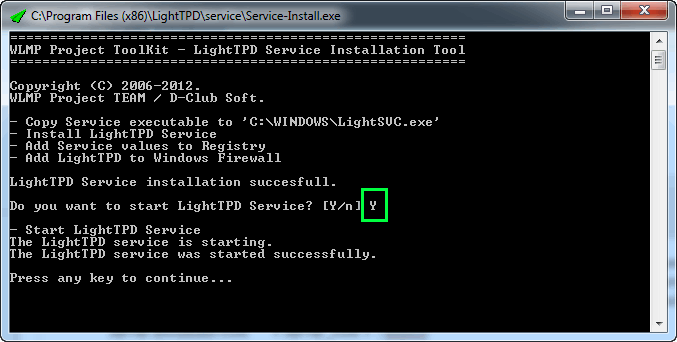
4. Go to “C:\Program Files (x86)\LightTPD\service” and run Service-Install.exe, then answer “Y”:

You may get a “reinstall with recommended settings” here, too – just agree and do it again.
You have a server running on your machine! You can see it running by ctrl-alt-delete and in the Task Manager you’ll see it under “Services” as “lighttpd”.
Now you can put any and all WebGL code, images, etc. in any location or subdirectory below “C:/Users/<yourname>/Documents/WebGLStuff” and be able to run it. You’ll run by actually typing “localhost” and then clicking on down into the directory you want. That’s important: you can’t just double-click on an HTML page in a directory but have to use the path “localhost/” as the prefix to the URL.
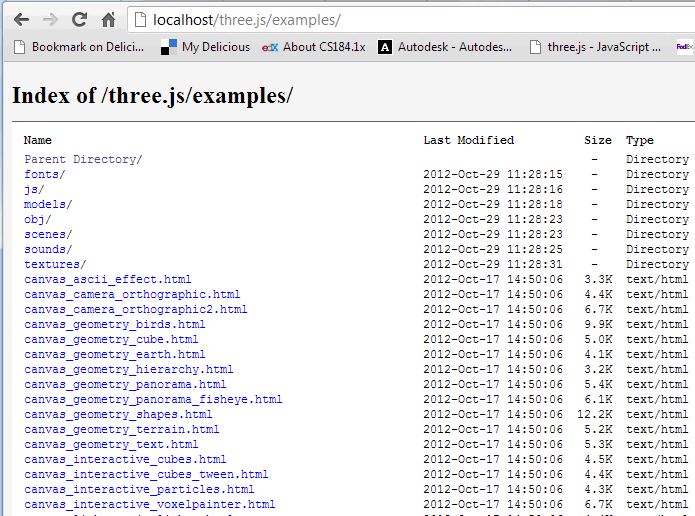
For example, if you put the code for three.js (which is entirely awesome, in the “awesome” sense of the word, not in the “pancakes? awesome!” sense of the word) in a directory, you’ll see something like this as you find it in your tree:

Click on an HTML file and you run it. For example, if I clicked on the last file shown, it would run and the URL shown would be “http://localhost/three.js/examples/canvas_interactive_voxelpainter.html”.
This all sounds like a PITA, but the cool thing about it all is that WebGL pages you make let you put interactive 3D demos and whatnot on the web without requiring much by the viewer (just any browser other than Internet Explorer, pretty much) – no program download, no plugin, no permissions requirements, nothing. I plan on using this functionality heavily in the web course I’m designing.
There’s lots more you can do with the lighttpd .conf configuration files, but the change detailed above is the minimal thing to do. If you ever later change your .conf configure file options, first run Service-Remove.exe in “C:\Program Files (x86)\LightTPD\service”, make your changes, then run Service-Install.exe again.
(Thanks to Diego Hernando Cantor Rivera with his help in getting me past some roadblocks. You’d be amazed at how many ways you can mess up steps 3 & 4.)
I usually use
“python -m http.server ” to debug WebGL program.
Pingback: WebGL around the net, 8 November 2012 | Learning WebGL
I just wanted to second analgesic here. We got very deep into our WebGL project using nothing more than the built in python server for static content:
“python -m SimpleHTTPServer”
The only thing that got us away from that was when we needed to start building out support for a database backend, wrapping web site (with dynamic content) and user identity management.