Try it out (you have to have WebGL enabled etc.)
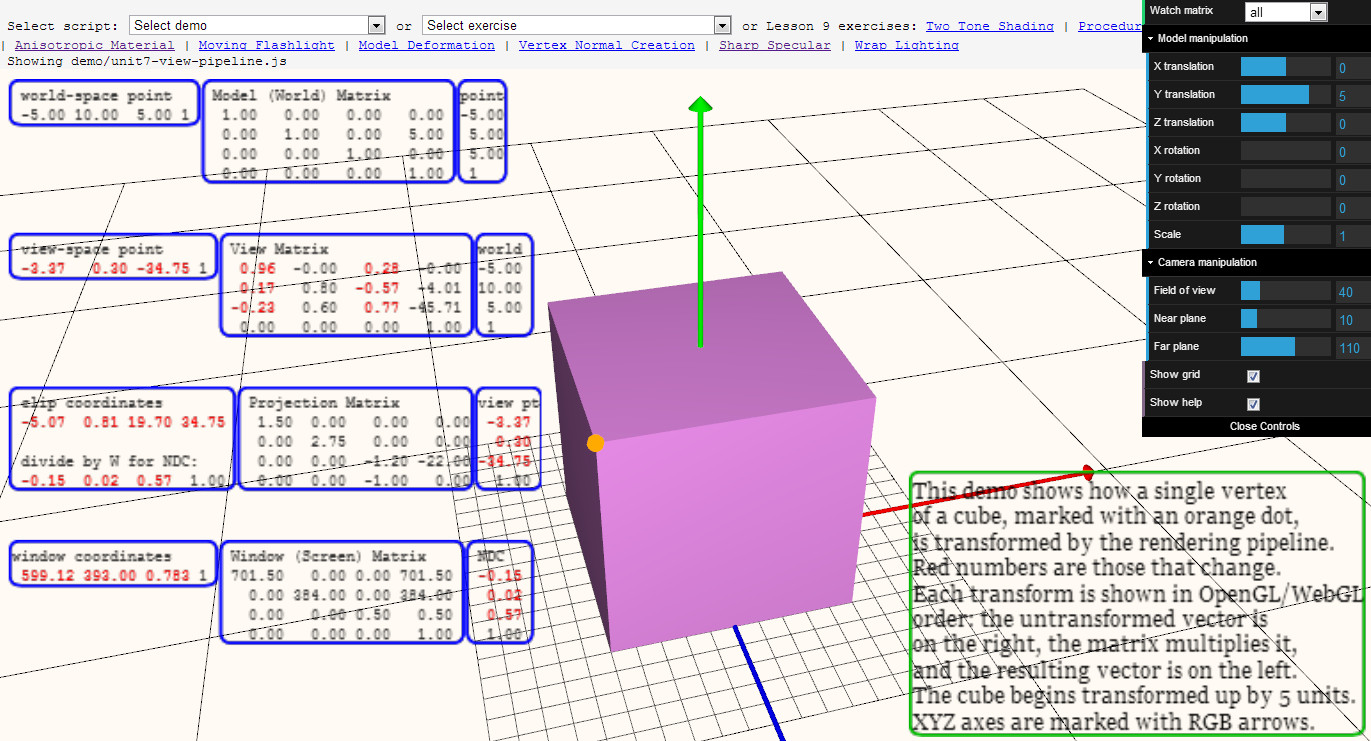
I made this demo as a few students of the Interactive Graphics MOOC were asking for something showing the various transforms from beginning to end.
It’s not a fantastic demo (yet), but if you roughly understand the pipeline, you can then look at a given point and see how it goes through each transform.
It’s actually kind of a fun puzzle or guessing game, if you understand the transforms: if I pan, what values will change? What if I change the field of view, or the near plane?
I’d love suggestions. I can imagine ways to help guide the user with what various coordinate transforms mean, e.g. putting up a pixel grid and labeling it when just the window coordinates transform is selected, or maybe a second window showing a side view and the frustum (but I’m not sure what I’d put in that window, or what view to use for an arbitrary camera).
I’ve been bumping into limitations of three.js as it is, but I’m on a roll so that’s why I’m asking.