Three.js is one of a number of free WebGL libraries. First released in April 2010, it has become pretty popular, and includes a huge number of demos. I wanted to know more about its origins, so interviewed its creator, Ricardo Cabello, aka mr.doob, who lives in Spain.
* What is your background: your education, your current job?
My education was a bit of a disaster. I went to primary school, in the later years there I was also going to an academy to learn to draw comics. Then I started studying electronics in secondary school and later moved to arts. It wasn’t really the right time for me to study so I quit before going to University.
During all these years I was fairly active on the Demoscene and that’s where it all comes from. However, back then I was not a programmer, I only created the graphics, and came up with ideas for demos and stuff.
Currently I’m a freelancer doing web development, mainly working for Google Data Arts Team.
* Why did you create three.js?
There were many reasons. I was always curious to know what I could do with my own 3d engine. I also thought it was a good challenge for me. I had been tinkering with one since my ActionScript days, learning the basics and slowly figuring out the right architecture.
However, the main motivation probably was the fact that, back in the Demoscene days, everyone were doing their own 3d engines that were only used for one or two demos. For the next demo they would create a new engine. I always found that a bit wasteful so I thought of doing one that others could reuse.
So now I’m trying to build the kind of engine and tools I wish I had back then.
* How did it get to be so popular?
I don’t know. Compared to the ones that were popping up at the time, while not the most performant, maybe it was the one with the friendliest API and the easiest to extend. Thanks to that, it now has tons of features and handy code sitting in the examples folder.
* Do you have a sense of how many users there are?
Not really…
* How many people contribute code?
There tends to be around 3 active people. There are many others that do small random contributions/fixes: 171 in total so far.
* Is three.js’s support and extension a part of your job, a hobby, or both?
I guess both 🙂
* Where’s three.js going? Do you have a plan, or does it depend on user contributions?
There is no clear plan. If anything, I just want the web to be more demoscene-ish. More realtime/interactive stuff and less videos.
* One problem with having users is that the API gets locked into place. Do you have any plans to change any APIs and deprecate older classes? For example, “CubeGeometry” is misnamed, since the method actually creates boxes, not just cubes.
That’s probably the biggest problem. The API is still not locked and we break backwards-compatibility from time to time. There is a wiki page that documents all the changes.
However, we try to add deprecated messages here and there for some releases and try to avoid breakage. In the case of CubeGeometry, we would rename it to BoxGeometry while still keeping a CubeGeometry class that would return a BoxGeometry when instantiated plus throwing a warning on the console.
I think the API is getting there, though. It’s starting to feel right. The only parts I’m not done with are loaders and materials.
* What sort of technical challenges have you encountered? Does all three.js code work on pretty much all browsers and platforms (ignoring Internet Explorer)?
There have been many challenges, starting with finding the best coding patterns to use in JavaScript to avoid garbage collection. We still struggle with that. Next is finding the most useful data structures for geometry and materials. Then how to pass all that to WebGL in a performant way. We still have a lot to do there. But luckily this is all under-the-hood stuff that most users won’t even notice.
As for compatibility, yes, we try to support as many platforms as possible.
* In the area of interactive rendering, what’s the biggest surprise to you over the past ten years? Is there any new capability or platform or social phenomenon that has stood out in your mind?
I guess the fact that I’ve been following the demoscene for years has rendered me insensitive about these things… I remember loving Google Body (now Zygote Body) because it showed how 3D could be actually useful as a presentation medium. You couldn’t grasp the data in the same way if the interface was 2D.
* What do you think is the biggest problem facing the field of interactive rendering at this point?
Lack of WebGL support on Safari for iOS and Chrome for Android. As soon as those browsers add support for it I can see this properly taking off.
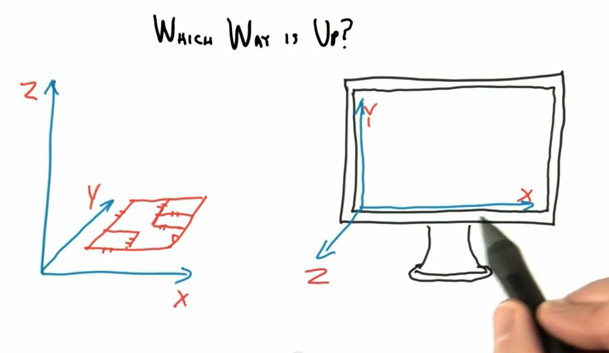
* Which way is up, the +Y or +Z axis?
Y is up. If you’re consistent with the 2D graphics world (X right, Y up (well… down)) then the missing axis is Z which becomes depth.