After all the heavy lifting Naty’s been doing in covering conferences, I thought I’d make a light posting of fun visual stuff.
The first one’s not particularly visual, I include it just because the cover and book description was put on the web just a few days ago:
In short, the ShaderX series has moved publishers, from Charles River Media to A.K. Peters. Unfortunately for everyone else in the world, CRM retains the rights to the ShaderX name, hence the confusing rename. This book is ShaderX8, under a new title.
This resource is possibly handy: a map of game studios and educational institutions, searchable by state, city, etc. That said, it’s a bit funky: search by “Massachusetts” and you get a few reasonable hits, plus the Bermuda Triangle. Search on “MA” for State and you get lots of additional hits, mostly mall stores. But, major developers like Harmonix (in Cambridge) don’t show up. So, take it with a grain of salt, but it might be handy in turning up a place or two you might not have found otherwise.
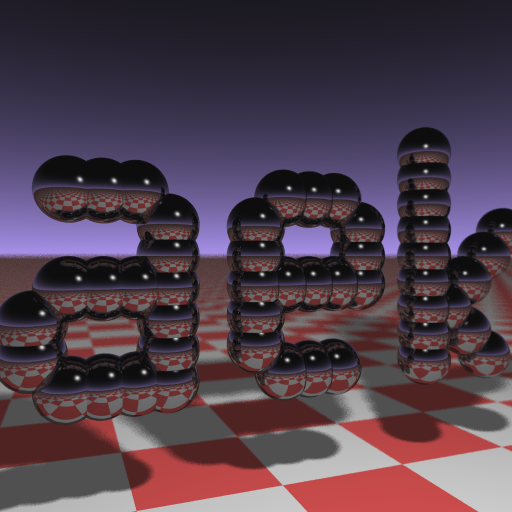
A few weeks back I passed on a link from Morgan McGuire’s worthwhile Twitter blog (the only good use I’ve seen for Twitter so far) for a business-card sized ray tracer created by Andrew Kensler. In case you were too busy to actually compile and run this tiny piece of code, here’s the answer, computed in about a minute, sent on to me by Mauricio Vives. Note the depth of field and soft shadows:
Speaking of ray tracing, I noticed some GPU-side ray tracers are available for iPhone 3GS from Angisoft:

With the recent posting on Morphological Antialiasing, Matt Pharr pointed me at this cool Wikipedia page on scaling up pixel art. To whet your appetite, here’s an example from that page, the left side being the original image used to generate the right:
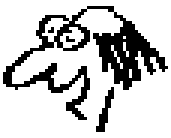
In a similar vein, I was highly impressed by the examples created by Potrace, a free, GPL’ed package for deriving Bézier curves from raster images. Here’s an example:


See more examples on Peter Selinger’s Potrace examples page. Doubly impressive is that Peter also carefully describes the algorithms used in the process.
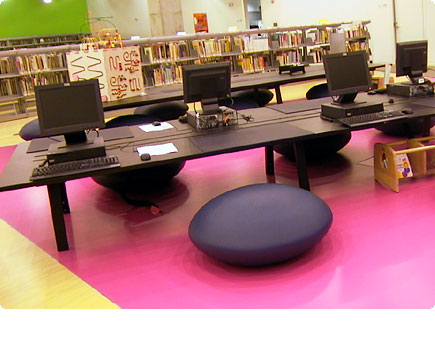
I enjoy collecting images of reality that look like they have rendering artifacts. Here’s one from photos by Morgan McGuire, from the Seattle public library. The ground shadow look undersampled and banded, like someone was trying to get soft shadows by just adding a bunch of point light sources. What’s great is that reality is allowed to get away with artifacts – if this effect was seen in a synthetic image it would come across as unconvincing.

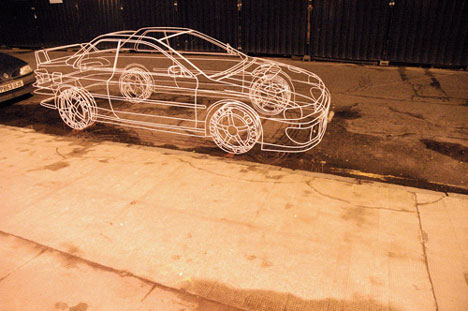
The best thing about reality is that it’s real, not photoshopped. I also enjoy photos where reality looks like computer graphics. Here’s a fine example by Benedict Radcliffe from this entertaining collection:

My one non-visual link for this posting is to Jos Stam’s essay on how photography and photorealism is not necessarily the best way to portray reality.
There are tons of visual toys on the web, a few in true 3D. Some (sent on by John McCormack) I played with for up to a whole minute or more: ECO ZOO – click on everything and know it’s all 3D, don’t forget to rotate around; the author’s bio and info is at ROXIK – needs more polygons, but click and drag on the face. In the end, give your eyes a rest with this instant screen saver (actually, it’s also a bit interactive). This last was done using Papervision3D, an open source library which controls 3D in Flash. More demos here. Maybe there’s actually something to this idea of 3D on the web after all… nah, crazy dream.
OK, I’m done with things that are in some way vaguely, almost educational. Here’s a video, 8 Bit Trip, that’s been making the rounds; a little more info here. Not fantastically entertaining, but I admire the amazing dedication to stop motion animation. 1500 hours?!
Art: Xia Xiaowan makes sculptures by a method reminiscent of volume rendering techniques:

More at Google Images.
The Mighty Optical Illusions blog is a great place to get a feed of new illusions. Here are two posts I particularly liked: spinning man (sorry, you’ll actually have to click that link to see it) and more from Kitaoka, e.g.

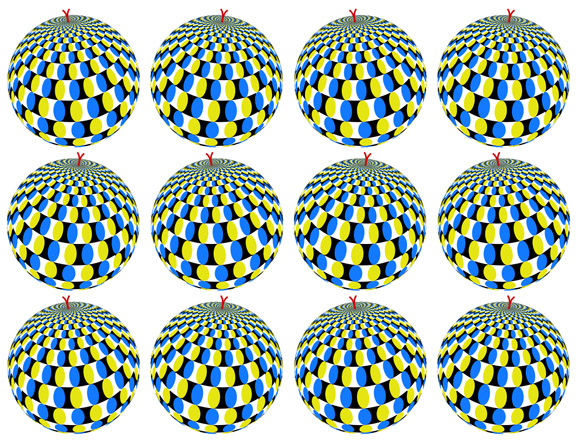
I love that new illusions are being developed all the time nowadays. I found this next one here; unfortunately, to quote Tom Parmenter, “digital technology is the universal solvent of intellectual property rights” (Copyright 1995). No credit is given at that site, so I don’t know who actually made this one, but it’s lovely:

One last illusion, from here (again, author unknown), included since it’s such a retina-burner:

If you hanker for something real and physical after all these, you might consider making a pseudoscope (instructions here). To be honest, I tried, and I’ll tell you that mirrors from the local craft store are truly bad for this project. So, I can’t say I’ve seen the effect desired yet. Next step for me is finding a good, cheap store for front surface mirrors (the link in the article is broken) – if anyone has suggestions, please let me know.



Thanks, that’s a lot of nice links.
The pixel art scaling algorithms are pretty cool. I had planned to try these on the GPU at some point, but I just did a bit of quick research and it seems someone beat me to it: http://wiki.github.com/pdjonov/hqnx
Also, I love the wireframe car 🙂
Morgan McGuire has two other images of wireframe cars from his Twitter blog, images are here and here.